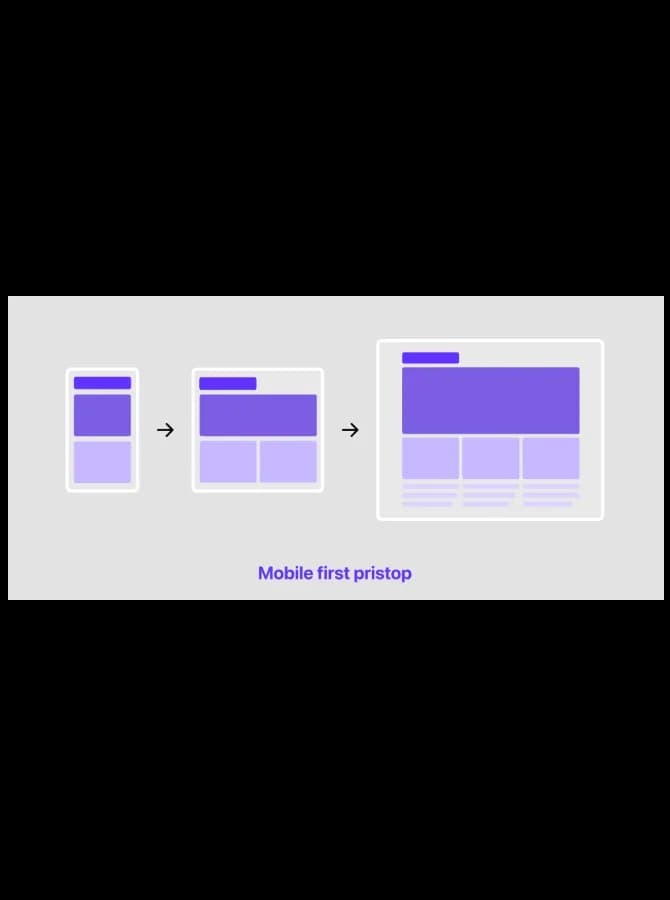
KOMUNICIRANJE NARAVNANO MOBILNEMU UPORABNIKU
Uporaba pametnih mobilnih telefonov je v zadnjih letih presegla vse napovedi. V preteklem letu je bilo mobilnih uporabnikov več kot 6,4 milijard (Statista, 2021), kar predstavlja 80% celotne svetovne populacije. Število mobilnih uporabnikov še vedno narašča in po napovedih naj bi mobilne telefone leta 2024 uporabljalo že 7 milijard uporabnikov.